Animation is a current web design cornerstone that is both functional and enjoyable. On current websites, it is the finer points of interaction design that make all the difference. Animators can use animations to convey information, direct the user’s attention, show the outcomes of their activities, and even affect behavior.
A thousand words can be written to convey a message, but a short animation film is significantly more powerful. Perhaps this is why they are preferred for educational, business, and presentation purposes, among other things. However, before animators begin creating their own, it is necessary to have a fundamental awareness of the numerous animation techniques used in multimedia. After all, it is likely that a 3D approach will appeal to their audience more than a 2D approach or stop motion, or vice versa.
The goal of this article is to guide readers through the complexities of various animation styles and approaches. It also covers the fundamentals of color coding, as well as the ideal quantity of text to include in an animation.
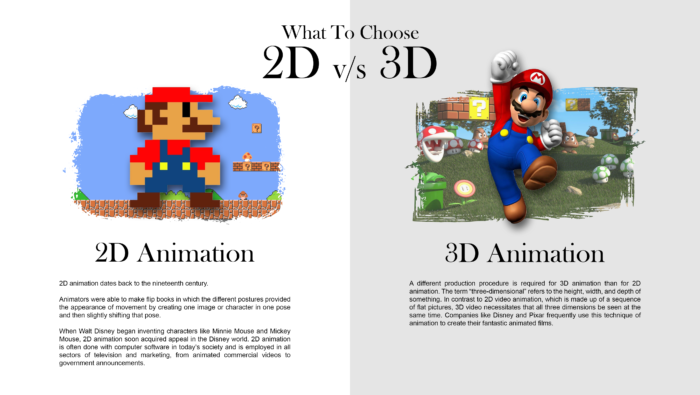
What To Choose: 2D v/s 3D
There are several aspects animators must consider when determining whether to create a 2D video animation or a 3D animation. Although both are fantastic in their own right, there are several differences that may lead animators to prefer one over the other.

So, what should animators think about when determining whether to make a 2D or 3D animated video?
-
Target Audience
The target audience should be the first thing to think about. If animators have a topic they need to convey, a 2D explainer movie is the most digestible and enjoyable way to do so.
3D videos, on the other hand, are considerably more realistic. So, if animators want to showcase a new product, such as a smartphone, a 3D video would be an excellent choice.
-
Pricing
Pricing is another element animators should think about when deciding on the proper video animation path for them.
2D video animation is typically far more cost-effective than 3D animation. This is due to the fact that 3D animation is far more sophisticated than 2D, requiring an animator to devote significantly more time to the process. When it comes to creating video animations, time truly is money.
-
Turnaround Time
Following up on the previous point, animators can create 2D videos far more quickly than 3D animations. The average turnaround time for a 2D video is roughly six weeks.
Due to the more difficult animation process, creating a 3D video might take months or even years, depending on the length and complexity of the animation.
Color Coding
Animators must think carefully about the colors they employ in their animations and why they do so. When animators do not handle color correctly or in the right context, it might become a distraction for users, lowering their performance.
It is crucial to think about the associations people have with particular hues (e.g. red and green). On the website, animators may be able to use red to color code a subject, but it will likely have to be a darker shade that does not feel alarming.
The color red, for instance, in a US safety handbook implies “warning” or “danger.” Users with an American background will notice the red signaling cue right away and will most likely read the material.
Differentiating Information Sections Using Color
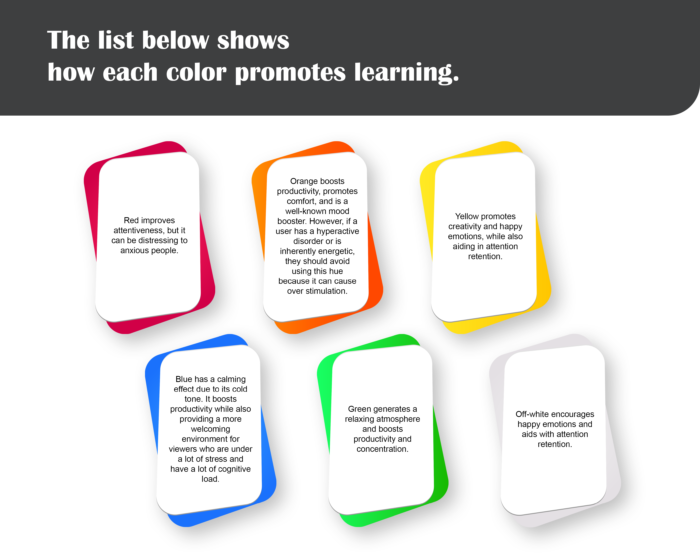
With so much information to digest, colors are able to provide the ideal environment for learning to take place.
Each hue has its own wavelength, which is thought to have various effects on our brain. This means that when it comes to learning, the colors animators choose will have an impact on the user’s feelings, behaviors, and attention.

Humans are sensitive to visual cues, and color has been demonstrated to boost the likelihood of information being encoded, retained, and retrieved when compared to black and white. As a result, viewers can process information faster with color because it visually organizes information in ways that are relevant to them.
Color should be utilized to distinguish between distinct pieces of information in a program or on a website. Color should be utilized to give each area of the website a distinct look if there are numerous pages of content that might be arranged into certain sections (subjects, chapters, sub-sections, etc.). Each part may have its own distinct look and feel.
Color-coding sections makes it easier for users to figure out where they are in the app’s navigation. As they become more familiar with the colors, they will construct a mental map of where different pieces of content are located.
Optimum Amount Of Text In Animation
When it comes to adding text to animations, animators must keep two things in mind:
a. Aesthetics
Yes, the goal is not to overpower the animation with too many words. It can be counter-intuitive to include too much text in an animation. Instead of aiding audience retention, it detracts from the aesthetics and elegance of the animated content.
The words animators add must blend in with the animation’s theme and contribute to its artistic appeal.
b. Legibility
While it is necessary to maintain the animation’s aesthetics, the primary reason for having text on it is to improve the audience’s capacity to retain the information.
Bearing this in mind, it is vital to arrange the text in a readable manner. For this purpose, animators can use proper text qualities, such as color, font, and size. The number of words on the screen at any given time has a significant impact on one’s ability to read. Some people can only read a few paragraphs at a time. Animators can employ split text online tools to easily divide big volumes of text into bite size bits, as well as other tools to make readable chunks of video text.
The animator ultimately decides how much text the video needs. It is no longer difficult to strike a nice balance between aesthetics and legibility when adding text to animations. However, animators should avoid making obvious errors when doing so. A handful of the most typical mistakes individuals make while adding text to animations are listed below.
-
Color
The text animators add to a video should have a color that contrasts nicely with the video’s subject. It is critical that the reader be able to grasp it without difficulty.
The aim is to put the text on top of something that contrasts effectively with the text color. It is also crucial to make the backdrop object slightly transparent (opacity 0.7 to 0.8) so that the animated content behind it is not obscured.
-
Size
This is a simple task. Animators must determine the significance of the text. If it is a subtitle, they may put it toward the bottom and keep the font size tiny. Animators can increase the font size of a title by 3-4 times. Unlike a subtext, the audience should never overlook it.
Many people believe that keeping text tiny will impair the animation’s output. If animators believe the message is significant, they should prominently display it in the animation.
-
Position
One can never overstate the importance of text placement. Animators should always place crucial text, such as titles, in the middle of their frame. They should have no reservations about doing so. If it is an assistance annotation, they can place it at the bottom 2/3 of the animation on the left or right side, toward the top.
-
Duration
When animating text, animators should always ensure that their audience has enough time to read and grasp the text they have added to the video. If they fail to do so, the whole point of putting text to video is moot.
It is a good idea to keep the text open for 2 seconds longer than the typical reading time. There are certain exceptions to this rule, such as when the text must appear in sync with specific sequences. Animators can ignore this regulation in certain instances.
To conclude, design is more than just a matter of aesthetics. Interaction is at the heart of design. Communication necessitates the use of animation. Animators must embrace the interactive nature of the web from the start and consider it a natural element of their work.
Image Sources: Shutterstock and Unsplash
For more information on animation techniques for effective content, visit our blog.
Create. Engage. Inspire.